Blog Archives
Mobile Friendly vs Mobile Optimized vs Responsive Design
Making a website mobile ready is pretty high on the request list for businesses and organizations developing a new website.
Approximately three quarters of the world’s population now has access to a mobile phone, according to a new study from the World Bank.
75% of World Has Access to Mobile Phones
With mobile devices ranging from handhelds to tablets, understanding how your website will display on the variety of formats is critical. When terms like mobile friendly, mobile optimized, and responsive design come up in development discussions, you’ll know the difference.
Mobile Friendly Website:
Mobile friendly refers to a site that displays accurately between your desktop/laptop computer and a mobile device such as a handheld phone (iPhone, Android, Blackberry) or tablets (iPad, Galaxy, etc.). While it will appear smaller on a phone and may not work perfectly on a touchscreen tablet, a mobile friendly website will be perfectly functional. Many developers view mobile friendly as a “best practice” for all website developments.
Ensuring your website is mobile friendly is critical. As we discussed above, the percentage of mobile users is quickly rising. What are critical features of a mobile friendly website?
- Text-based phone numbers, physical addresses, or email addresses that can trigger a call, directions, or email message from your mobile device
- Slideshows or image rotators that function without Flash support (Adobe Flash is not supported by Apple and some other mobile devices)
- Small image sizes to allow for fast loading over mobile connections—don’t count on even a 3G connection.
Mobile Optimized Website:
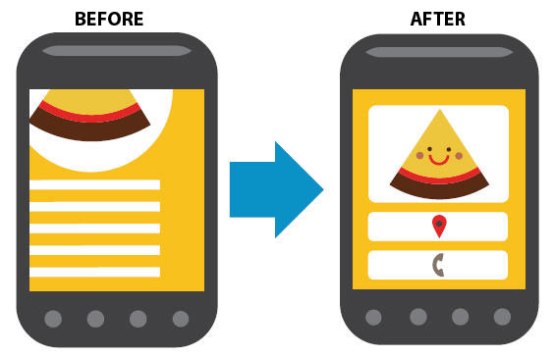
A mobile optimized site is a far more advanced website. Mobile optimized means that the site will reformat itself for a list of handheld or tablet devices. Larger navigation buttons, reformatted content, and differently optimized images appear when the user is on an iPhone or other device.
Why reformat? Reformatting allows the website to easily engage a large mobile audience when key buying decisions come up. More and more consumers are turning to their mobile devices right in the store. Having a website developed that allows the user to easily navigate and engage from the small screens of their handheld means reaching a decision faster.
What are some good formatting elements that go into a mobile optimized site?
- Simplified navigation that is “thumb” friendly with large touch-points, especially critical is contact information
- Reduced graphics that don’t interrupt the quest for critical information such as product listings or commoditized content
- Avoid making users type unless absolutely necessary
- Give users the option to view the desktop version of your site
Responsive Design Website:
As website design continues to evolve, a fantastic form of development has come into play. Responsive design is a method of developing a site that is completely flexible regardless of device. Rather than detecting a specific browser type or device type, the website automatically orientates itself based on the screen size of the device. A combination of reformatting and re-optimizing the site as a whole give a practical flexibility beyond imagination.
Responsive design, while more costly to develop, is the wisest development investment if you’re dealing with a consumer or audience-base that is active on mobile devices or need to make purchases on the go. Impulse purchases are obvious, but this is equally critical for commodity content such as blogs or news outlets.